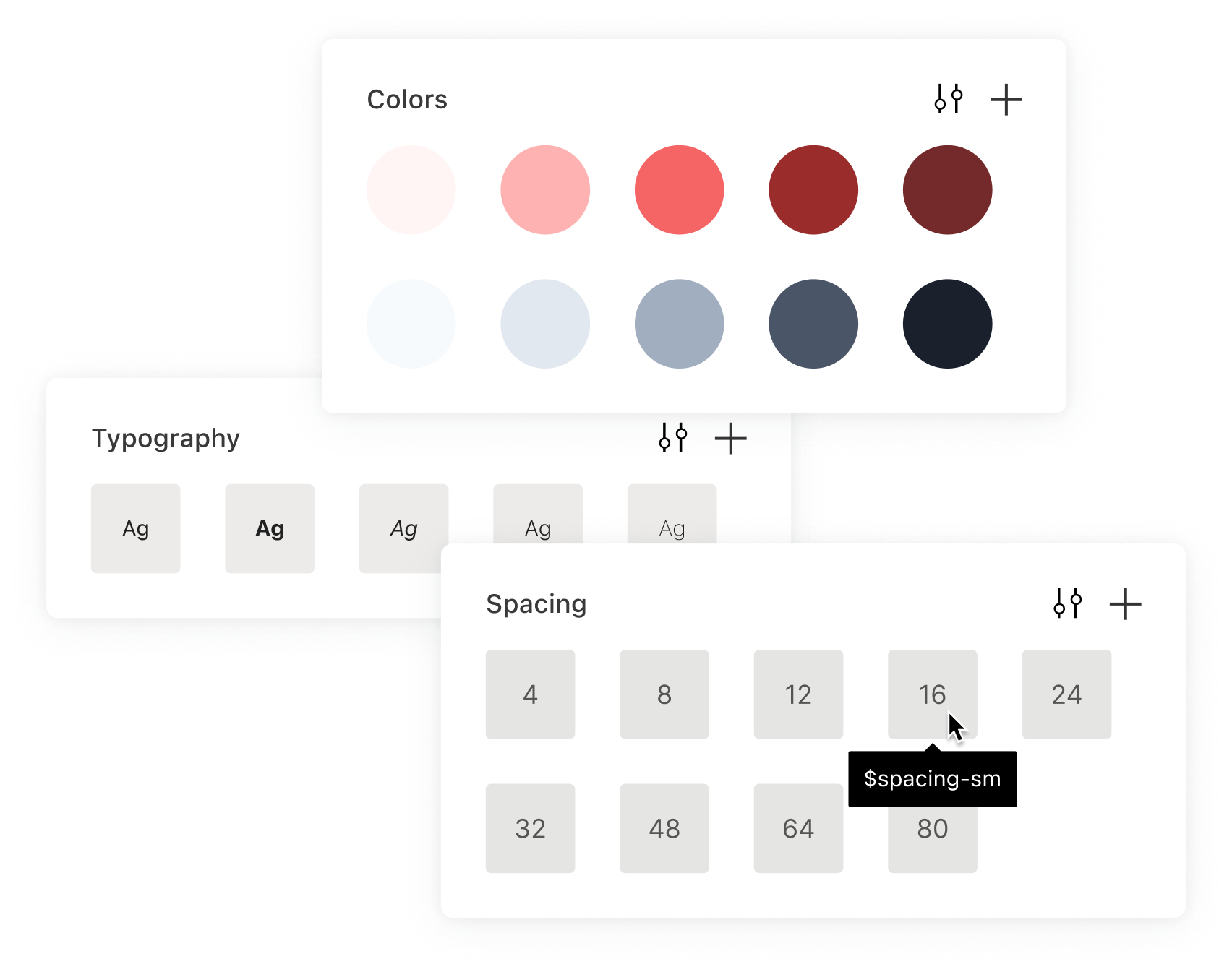
Figma Tokens allows you to define & use tokens for colors, typography, radii, spacing and many more directly in Figma while syncing to an external storage such as GitHub.
Features
Use JSON as source of truth
Store design decisions in JSON, sync to GitHub, JSONBin or read from a URL, allowing you to use one source of truth for all design decisions.
Smart references
Create semantic design tokens by referencing other tokens in your JSON. This allows you to create themes that depend on a global set of design tokens. Easily swap between themes and use them to create or manage Figma styles.
Use math to create fluid scales
You can use math to multiply token values by a certain scale, round to numbers or use it to create a fluid type or spacing scale, allowing you to create design decisions dynamically.
Tokens for radii/spacing, etc
Apply design decisions to properties where Figma Styles fall short: Border radii/width, spacing on auto layout, sizing, opacity, box shadows or typography styles that can reutilize other atomic design tokens
Use design tokens in Figma, today.
Other resources
UX Blockframes
A kit consisting of 24 frames to be used in sitemaps or wireframes - or even hero sections on your website!
Buy now
4.99 €
Batch Styler
Need to quickly change multiple text or color styles? Use Batch Styler to change any amount you want!
More
AutoGrid
The missing grid functionality for AutoLayout: Quickly create rows and columns of any given size.
More
Sign up and get informed about updates & new launches.
I'm currently building a mailing list for all people interested in following along any updates and new releases, once or twice a month, tops!